React is a very popular JavaScript library that makes creating frontend web apps easier. With over 5.5M weekly download, react is enjoying great popularity. But how exactly does it work under the hood?
Before diving deeper, Let's look at what react does, generally.
What does React do?
At its core, react basically maintains a DOM tree for you. You describe what you want your tree to look, and react does the job of computing the differences between your tree and the real DOM and updates the DOM accordingly.
This is a declarative approach to programming as opposed to vanilla Javascript where you manually have to mutate the DOM(imperative programming).
Think of your HTML as a tree. Infact, that's exactly how the browser treats HTML; as a DOM tree when rendered to the browser. All React does is helps you manage these DOM nodes.
Hold on! Let's dig deeper...
React Jsx
Jsx is nothing but syntax sugar—neither to JavaScript nor the browser. Jsx is simply used to create very specific javascript objects.
When you write something like this:
const tag = <h1>Hello</h1>
What you are essentially doing is:
const tag = React.createElement("h1", {}, "Hello")
React createElement basically creates a JavaScript object. You can manually call it and see it for yourself.
Now imagine there are a thousand elements, this would result in a huge mess of nested objects. That's where jxs comes in. It looks so similar to html but it's not.
Well, you might be asking how these nested objects are pushed to the DOM.
Meet React Dom.
React Dom renderer
First, react Dom is not part of React, but a package that ships with react. This is what renders the UI tree to the real DOM.
The react-dom package provides DOM-specific methods that can be used at the top level of your app and as an escape hatch to get outside of the React model if you need to. One method you might be familiar with is ReactDom.render.
You might be familiar with this code at the root level of your react app:
ReactDOM.render(<App />, container)
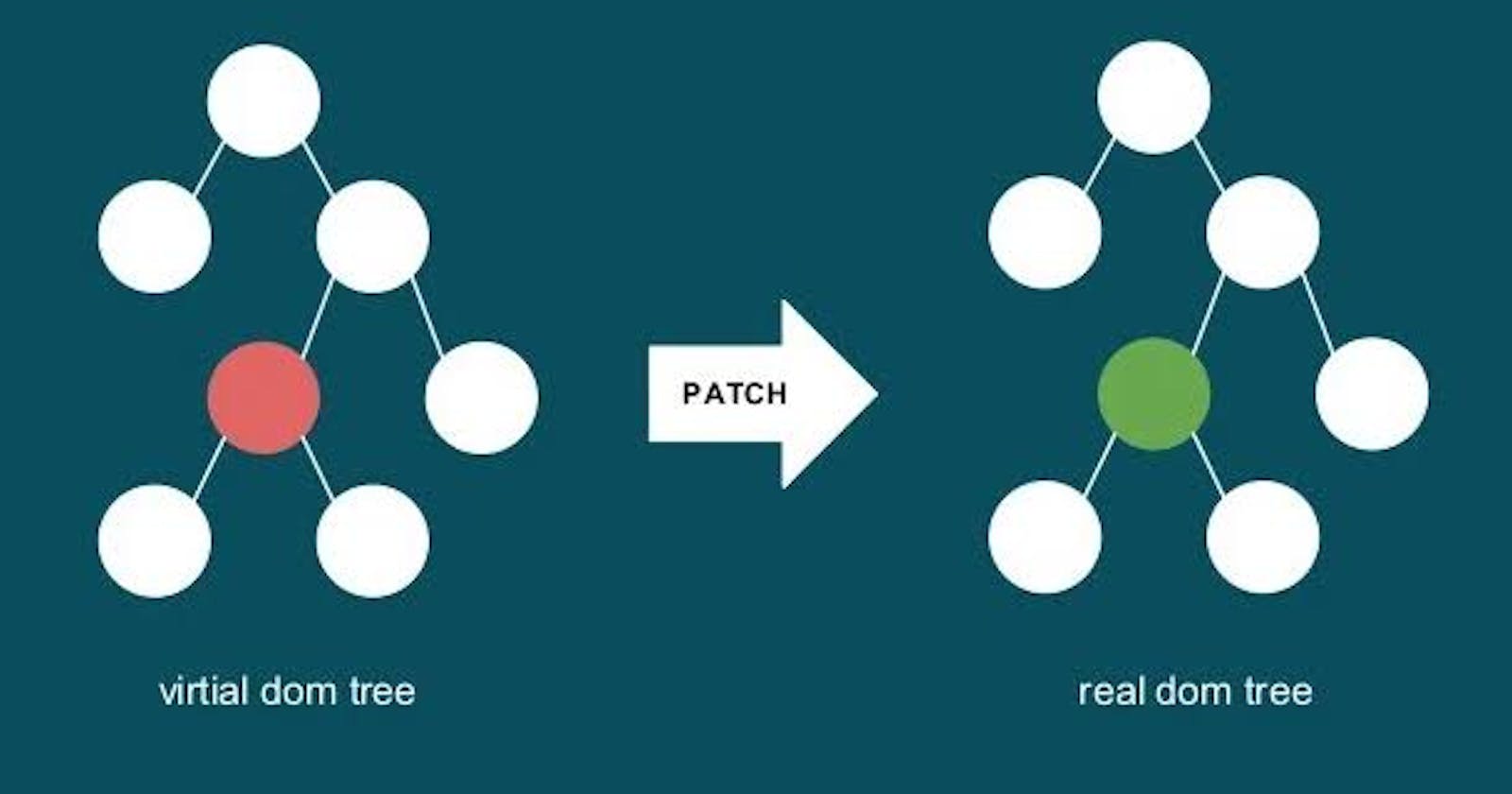
React Dom is essentially the link between your react app and the DOM. The render method is responsible for calculating the difference between the virtual Dom and the real Dom. A virtual Dom is a data structure resembling the real DOM stored in memory for later use in computation when the real DOM needs an update.
React Dom employs a diff algorithm to compute these differences. According to Wikipedia a diff is:
In computing, the utility diff is a data comparison tool that computes and displays the differences between the contents of files. Unlike edit distance notions used for other purposes, diff is line-oriented rather than character-oriented, but it is like Levenshtein distance in that it tries to determine the smallest set of deletions and insertions to create one file from the other...
It should be clear at this point that decoupling reactDom from react is a great idea. What react does is to create a tree of UI and reactDom renders it. This means that react could not only be used in web, but also on environments like mobile too, given a renderer that can communicate with the host OS.
That's it!
All these concepts might not be of use in your daily tasks as a React developer, but I am pretty sure they'll help make you a better developer and do more stuffs with React, as we have seen lately with frameworks like Nextjs and Gatsby build on top of React.
Happy hacking:)